ShaderGraphでuGUIのImageを段階的にフェードするシェーダを作成する

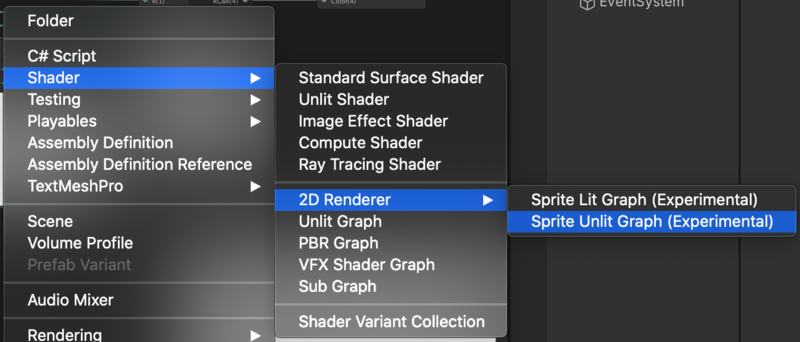
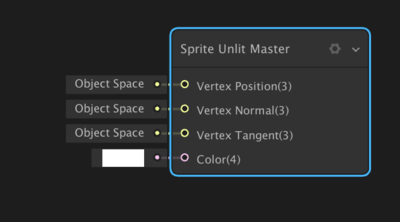
- Sprite Unlit Graphのマスターノードを作成する


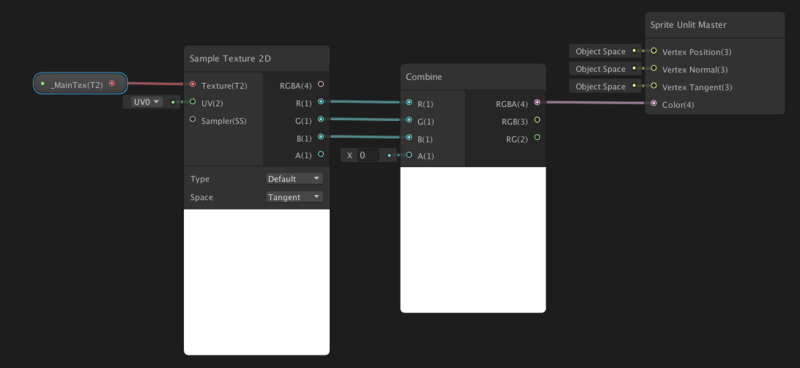
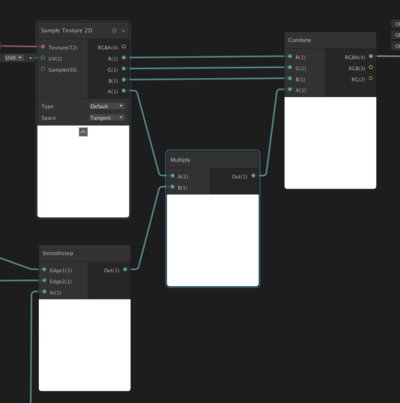
2. _MainTexプロパティを作成、SampleTextureとCombineでRGBを引き継ぎつつαを上書きできる状態にする

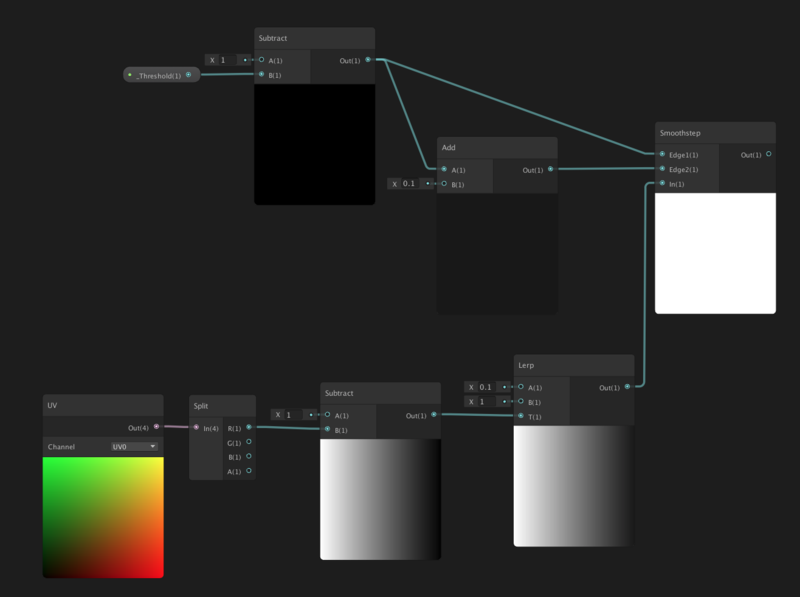
3. _Thresholdプロパティを作成、その値とuvのから画像の透過値を計算できるようにする

4. SampleTextureの透過値と計算で求めた当価値をMultiplyNodeで乗算して完成

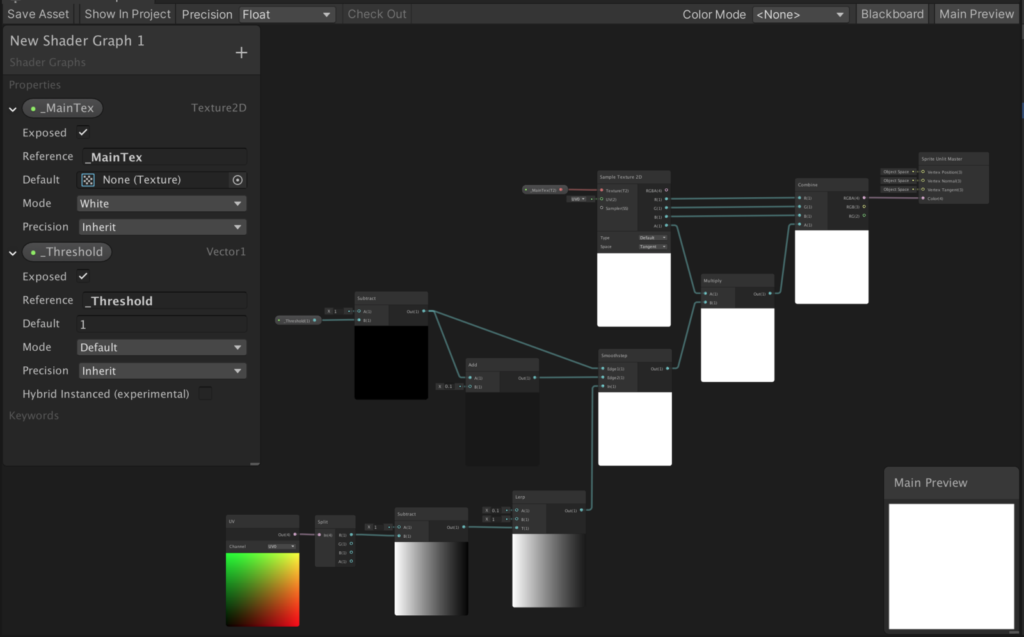
全体図

補足
デモにあるフェードアニメーションはスクリプトで外部からマテリアルのプロパティを操作して実現している
public class ImageFadeSample : MonoBehaviour
{
IEnumerator Start()
{
var threshold = 0f;
var fadeIn = true;
var material = GetComponent<Image>().material;
while (true)
{
if (fadeIn)
{
threshold += Time.deltaTime * 0.5f;
if (threshold >= 1)
{
fadeIn = false;
}
}
else
{
threshold -= Time.deltaTime * 0.5f;
if (threshold <= 0f)
{
fadeIn = true;
}
}
material.SetFloat("_Threshold", threshold);
yield return null;
}
}
}